Upload de arquivos com validação em javascript
Este é um exemplo de validação de formulário de upload de imagens utilizando o JavaScript. Neste exemplo, vamos restringir o envio de uma imagem a determinadas extensões. Caso a imagem esteja correta, vamos fazer um preview da imagem antes de fazer o upload do arquivo, para que o usuário tenha certeza que está enviando a imagem correta. Vamos aproveitar e validar também o tamanho do arquivo.
Mas antes, alguns detalhes referentes ao upload de arquivos.
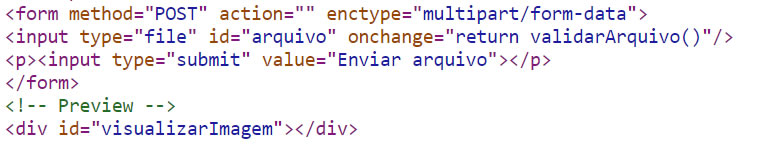
Quando você criar o seu formulário no HTML, a tag "FORM" deverá receber o atributo enctype="multipart/form-data". O metódo de envio deve ser POST. O campo que vai permitir que o usuário escolha a imagem deve ser um campo input do tipo "file"

No passado não era possível validar o tamanho do arquivo, mas com a constante evolução do JavaScript hoje é possível fazer isso antes de enviar o arquivo para o servidor. Em nosso exemplo, vamos restringir o tamanho a 2 MBs
A primeira parte será validar a extensão do arquivo. Para fazer isso, será necessário utilizar uma expressão regular.
var caminhoArquivo = "teste.JPG";
var extensoesPermitidas = /(.jpg|.jpeg|.png|.gif)$/i;
if(!extensoesPermitidas.exec(caminhoArquivo)){
console.log('erro');
} else{
console.log('OK');
}
Em nossa expressão regular , estamos validando se a string que possui o nome do arquivo termina com .jpg, .jpeg, .png ou .gif. O "/i" no final significa que a validação é case insensitive, ou seja, não vai diferenciar maiúsculas de minúsculas.
A segunda parte é validar o tamanho do arquivo.
Quando você trabalha com um campo input do tipo file, você pode fazer o upload de mais de um arquivo. Portanto, o conteúdo dele é um array. Se você vai mandar apenas 1 arquivo, basta pegar a primeira posição do array. Exemplo:
var arquivoInput = document.getElementById('arquivo');
if (arquivoInput.files && arquivoInput.files[0]) {
console.log(arquivoInput.files[0].size);
} else {
console.log('Não foi selecionado um arquivo');
}
No exemplo acima, o elemento com o id "arquivo" é um campo input do tipo file. O tamanho do arquivo retornado pela função size é em bytes. O valor de 1 Mb é de 1024 kilobytes. Por sua vez, 1 kilobyte é igual a 1024 bytes. Considerando isso, o valor em bytes de 2 Mbs é de 2.097.152 bytes.
if (arquivoInput.files[0].size > 2097152) {
console.log('tamanho inválido');
} else {
console.log('tamanho válido');
}
A última parte é fazer o preview da imagem, isso é importante que que o usuário tenha certeza que selecionou o arquivo correto.
O JavaScript possui uma API chamada FileReader. Para utilizar, você precisa primeiro criar uma instância deste objeto.
var reader = new FileReader();
O FileReader possui um método chamado "readAsDataURL", que vai receber como parâmetro o arquivo selecionado pelo usuário. Quando este método for utilizado, a instância de "FileReader" vai executer o método "onload". Neste método, vamos selecionar uma DIV vazia de nosso formulário, e vamos criar um elemento IMG contendo a imagem selecionada
var reader = new FileReader();
reader.onload = function(e) {
document.getElementById('visualizarImagem').innerHTML = '';
};
reader.readAsDataURL(arquivoInput.files[0]);
Segue abaixo o código completo:
function validarArquivo(){
var arquivoInput = document.getElementById('arquivo');
var caminhoArquivo = arquivoInput.value;
var extensoesPermitidas = /(.jpg|.jpeg|.png|.gif)$/i;
if(!extensoesPermitidas.exec(caminhoArquivo)){
alert('Por favor envie um arquivo que tenha as extensões.jpeg/.jpg/.png/.gif .');
arquivoInput.value = '';
return false;
}else{
if (arquivoInput.files && arquivoInput.files[0]) {
var reader = new FileReader();
reader.onload = function(e) {
document.getElementById('visualizarImagem').innerHTML = '';
};
reader.readAsDataURL(arquivoInput.files[0]);
console.log(arquivoInput.files[0].size / 1024 / 1024);
console.log(arquivoInput.files[0].size);
if (arquivoInput.files[0].size > 2097152) {
alert("Tamanho do arquivo deve ser 2 MB!");
return false;
}
}
}
}






