Pesquisando CEP usando AJAX
Uma necessidade comum para quem trabalha com cadastros é padronizar o endereço informado pelo visitante. Algo que se oferece para facilitar o processo de cadastro é preencher o endereço com base no CEP informado.
Apesar dos Correios não terem um webservice para consulta de CEP, existem vários webservices gratuitos que permitem fazer esta pesquisa.
Neste exemplo você vai aprender a fazer uma consulta assíncrona usando Javascript e AJAX.
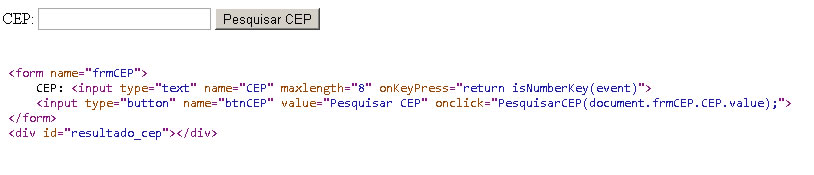
Veja o código do nosso formulário:

O formulário é bem simples, ele tem o nome de "frmCEP" e possui um campo de texto e um botão. Ao consumir o webservice, será preenchida uma div abaixo do formulário com o resultado da pesquisa.
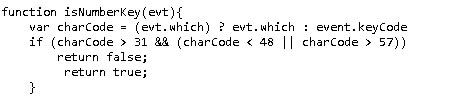
No código do formulário, vemos que para o campo de texto foi adicionado um evento onKeyPress, neste evento será chamada uma função com o nome de isNumberKey. Como o evento keypress é chamado ao digitar um caractere dentro do campo, esta função sempre será executada durante a digitação, o objetivo desta função é permitir apenas a digitação de números.

O botão do formulário tem um evento onclick onde ele chama uma funçao chamada PesquisarCEP(), esta função recebe como um parâmetro o CEP digitado no campo de texto. A forma de fazer referência ao conteúdo do campo é document.nome_do_formulario.nome_do_campo.value.
Para fazer a comunicação assíncrona, ou seja, sem recarregar a página, vamos precisar importar a biblioteca do Jquery.
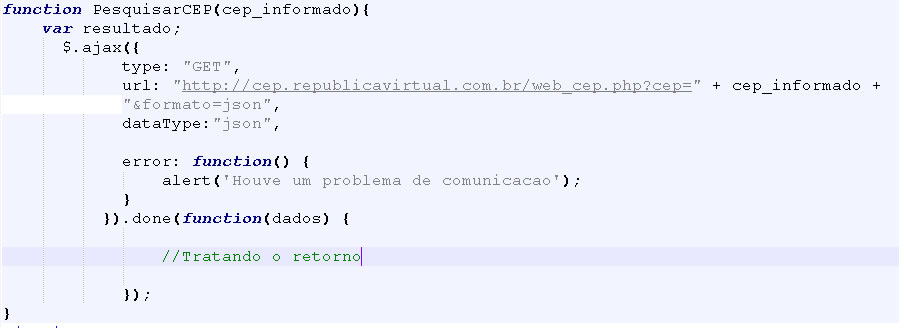
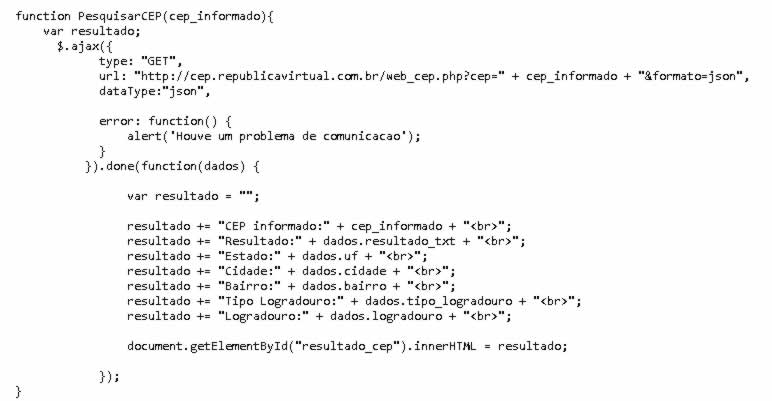
A chamada assincrona terá o seguinte formato

No exemplo acima o parâmetro "type" define qual a forma de comunicação (GET ou POST), o parâmetro "URL" guarda o endereço que vamnos consumir, o "datatype" é o formato da comunicação, no caso vamos trabalhar com JSON, o "error" vai exibir um alerta se a comunicação não for possível.
O tratamento do resultado no caso da comunicação ser efetuada com sucesso será feito pelo "done", como o retorno será em JSON, vamos ler o resultado e concatenar numa variável, o conteúdo será impresso numa div chamada "resultado_cep"

O exemplo completo pode ser visto neste link: