Exportar HTML para imagem com Javascript
Aprenda como exportar o seu HTML como imagem usando Javascript
Se você deseja exportar sua página HTML como imagem, existe uma forma simples e rápida de fazer isso com JavaScript.
Utilizando a bibliobteca HTML2canvas você pode fazer isso com pequenas modificaçãoes em seu código.
Para fazer o download, acesse este link:
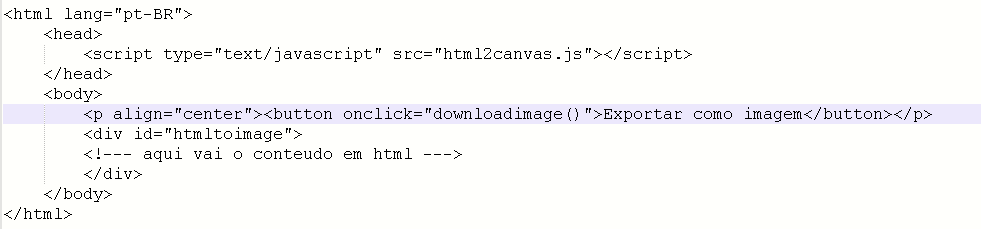
Aqui tem um exemplo de HTML.

A estrutura do HTML é bem simples, no começo da página fazemos a importação da biblioteca html2canvas. Dentro do corpo da página definimos uma DIV com o nome onde o htmltoimage nosso conteúdo HTML será inserido. Acima desta div, tem um botão que chama a função downloadimage, que fai fazer a exportação.
Abaixo desta div e antes de fechar o BODY, insira o seguinte código em javascript dentro de uma tag SCRIPT para definir o conteudo da função "downloadimage:
function downloadimage(){
var container = document.getElementById("htmltoimage");
html2canvas(container,{allowTaint : true}).then(function(canvas) {
var link = document.createElement("a");
document.body.appendChild(link);
link.download = "html_image.jpg";
link.href = canvas.toDataURL();
link.target = "_blank";
link.click();
});
}
Esta função recupera o conteúdo da div "htmltoimage" e faz a exportação no formato JPG com o nome de "html_image.jpg". A exportação utiliza a função "html2canvas", enviando dois parâmetros, o primeiro é o conteúdo HTML, que é a nossa div "htmltoimage", o segundo é um objeto com configurações. Para ver todas as opções de configuração, você pode dar uma olhada neste link:
Existem algumas restrições. As imagens utilizadas no seu HTML não pode ser de outros sites, o conteúdo precisa ser do mesmo domínio. A imagem é gerada do lado do usuário, ou seja, navegadores mais velhos podem ter problemas.
Você pode conferir um exemplo clicando no link a seguir. No código fonte da página tem toda a programação necessária.






